Our expertise in both dynamic (JavaScript) and statically typed (TypeScript) languages enables us to build reliable, high-performance, and scalable web applications.
React development services
Scale your React development quickly and cost-effectively with our developers, ready to join your team in just 2 weeks to build engaging, high-quality web applications
Trusted by startups and enterprises:
OUR SERVICES
Scale your projects with cost-effective, quality solutions
Need skilled React developers? At ZenDev, we understand the challenge of finding the right talent. Therefore, our certified experts, with a proven track record, work closely with you to deliver projects on time and within budget. Connect with top developers who can integrate with your team or fully own your project.
Here’s how we can help:
Custom React web development
Develop fast and scalable web applications with our custom React web development services. We implement React's component-driven architecture to ensure seamless data flow and robust performance, prioritizing quality assurance through rigorous testing.
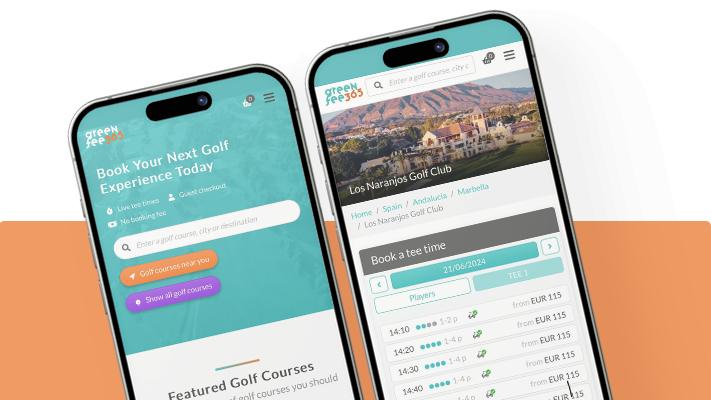
This service is ideal for businesses seeking personalized solutions that grow with them. For example, our work with Greenfee365 led to a 121% increase in order values and a 63% rise in bookings in October 2023 compared to October 2022.
SaaS application build and migration
Ready to grow your SaaS business? Our team is equipped to help you with both development and migration, tackling all sorts of project complexities along the way. We work with modern technologies like JavaScript, TypeScript, Redux, Context API, and Axios.
A great success story is our collaboration with Meela Health, a Swedish mental health platform. They secured €2.6 million in funding to expand into the UK. Our custom solution, featuring a patient-matching algorithm, allowed them to effectively connect users with therapists, thereby improving engagement and outcomes. This service is ideal for businesses looking to leverage React for scalable and efficient applications.
React UX/UI design
Collaborate with our expert UX/UI designers to build interactive applications tailored to your needs. We specialize in crafting visually stunning apps using advanced libraries for design and animations. This service ensures your application not only functions well but also captivates users, making it ideal for businesses focused on delivering exceptional user experiences.
A great example of our work is our collaboration with Familjehem Göteborg, where we designed a custom app that improved communication and strengthened relationships with their contractors.
BENEFITS
Why choose ZenDev for React development?
MORE THAN CODE
Solutions that drive efficiency and growth
Our developers don’t just join your team - they become part of your vision, working with you to build web applications that are not only highly functional but also deliver meaningful impact to your users.
We used React to build a custom patient-matching algorithm for Meela Health, which improved how they connect people with therapists. This helped increase engagement and reduce drop-out rates by ensuring patients are paired with the right therapists from the start. After implementing our solution, Meela Health secured €2.6 million in a seed round led by Peak Capital. With this investment, they’ll continue enhancing their platform, making it easier for people to find the right therapist and get the support they need.
Ready to elevate your React development with solutions that drive real results? Rest assured, our developers will bring the highest expert level to your project. Let’s connect and see how we can help!

TECHNOLOGIES WE USE
The React tech stack we used in previous work
Languages
Our expertise in both dynamic (JavaScript) and statically typed (TypeScript) languages enables us to build reliable, high-performance, and scalable web applications.
- Javascript
- Typescript
State management
We specialize in managing application state to ensure smooth data flow, efficient caching, and synchronized components across the app.
- Redux (with React Redux)
- Context API
- Recoil
Routing and forms handling
Essential for managing navigation (routing) in single-page applications (SPAs) and maintaining form states, ensuring intuitive, consistent user interactions throughout the app.
- React Router
- Formik or React Hook Form
- Yup
CSS and UI Libraries
Skilled in CSS and UI libraries for efficient styling and design, combining traditional and modern techniques, including:
- CSS-in-JS
- SASS
- Styled-components
- Emotion
- Tailwind CSS
Testing
Experienced in testing to ensure stability and correctness, helping catch issues early and verify component behavior.
- Jest
- React Testing Library
API handling
Experienced in API management for fast, consistent data access and a responsive user interface.
- Axios
- SWR or React Query
Performance optimization
Focused on performance optimization to reduce re-renders, improve load times, and ensure a smooth, responsive user experience
- React.memo
- Code-Splitting
- React.lazy
- Suspense
- Next.js
- Gatsby
Component libraries
Focused on building efficient, responsive UIs, component libraries speed up development with ready-to-use, customizable components that ensure design consistency and a polished look.
- Material-UI (MUI)
- FluentUI
- RadixUI
- Reactstrap
- Ant design
Additional tools
Leveraging version control and project management tools to enhance collaboration, organization, and productivity.
- Git
- Jira
WORK MODELS
Tailored solutions for every React project
PROCESS
Here is how we work together
-

Discovery
We begin with a discovery call to understand your goals, team structure, and project details, tailoring our approach to your needs.
-

Team assembly
We select top PHP developers to augment your team, build a dedicated team, or manage the entire project from start to finish.
-

Onboarding
Our developers seamlessly integrate with your team for collaboration, or we take full ownership to lead the project independently.
-

Project kickoff
Once the project begins, we provide full oversight and regular updates to ensure alignment with your objectives.
TRANSPARENT PRICING, ENSURED SATISFACTION
Across all project types, we guarantee the utmost value for your investment
Dedicated
Junior Developer
From EUR 35/hour
2 Years of experience
Cost-effective talent
A great choice for budget-conscious projects that need quality support without the high cost.
Fresh perspective
Junior developers bring energy and new ideas, eager to tackle challenges and grow with your project.
Reliable support for routine tasks
Perfect for handling essential tasks, allowing your project to progress steadily.
Premium
Dedicated
Senior Developer
From EUR 55/hour
5+ Years of experience
Expertise for high-stakes projects
Ideal for complex projects needing advanced skills, strategic thinking, and a proactive approach.
Efficient and strategic solutions
Senior developers bring deep technical knowledge, ensuring efficient, high-quality solutions.
Seasoned stability
Rely on a developer with a strong track record to provide stability and guide the project through challenges.
Dedicated
Mid-Level Developer
From EUR 45/hour
3 - 5 Years of experience
Balanced expertise and value
Perfect for projects that need both experience and cost-efficiency.
Adaptability and problem-solving
Mid-level developers are skilled at tackling complex issues while quickly adapting to your project’s needs.
Consistent workflow
Achieve consistent progress with a skilled developer who ensures smooth operations.
OUR LEADERSHIP TEAM
With over 50 years of combined experience, we have a well-experienced team leading the way. Interested in collaborating? Don’t hesitate to reach out!



FAQ
What is React?
React is an open-source JavaScript library developed by Facebook for building user interfaces. It excels at creating web applications by allowing developers to design reusable components that streamline the development process.
Can React be used for mobile apps?
Absolutely! React can be leveraged for mobile app development through React Native. This framework enables developers to create native mobile applications while utilizing React principles, allowing for code reuse across both web and mobile platforms.
What are the benefits of using React?
- Reusable components: With React, you can build components once and reuse them anywhere in your application, enhancing consistency and reducing code duplication.
- Strong community support: The vast React community provides an abundance of resources, libraries, and tools, making it easier for developers to find solutions and share knowledge.
- SEO-friendly: React supports server-side rendering, which helps search engines index your content more effectively, improving your site's visibility.
What kind of apps can you build with React?
React is incredibly versatile and can be used to develop a wide range of web applications. Notable examples include Meta (formerly Facebook), Netflix, WhatsApp, and Uber Eats. Its component-based architecture and efficient rendering capabilities make it an ideal choice for creating dynamic, high-performance applications across various industries.
What makes React different from other frameworks?
- Focus on UI components: React is specifically designed for building reusable user interface components, making development more modular and maintainable.
- Efficient rendering: It specializes in efficiently rendering views, enabling developers to create dynamic and interactive designs.
- Virtual DOM: React utilizes a virtual DOM, a lightweight copy of the actual DOM. This allows React to update only the necessary parts of the actual DOM when changes occur, resulting in faster performance.
- One-way data flow: Data in React flows in one direction, from parent to child components. This predictable data flow simplifies the management and debugging of applications.
- Efficiency: These unique features combine to make React an exceptionally efficient tool for building complex and responsive web applications.
Can I hire React developers of my choice?
Absolutely! At ZenDev, we understand the importance of having the right team for your project. After thoroughly assessing your project requirements, we assign experienced and skilled React developers. If you prefer a more hands-on approach, you can schedule interviews with our dedicated React developers to select the ones that best fit your needs and preferences.
How will you keep all the information between us? Do you sign an NDA?
Yes, we take confidentiality very seriously. When you hire React developers from ZenDev, we sign all necessary legal documents, including a Non-Disclosure Agreement (NDA). This ensures that your information and data are fully protected throughout our collaboration.
CLIENTS ABOUT US
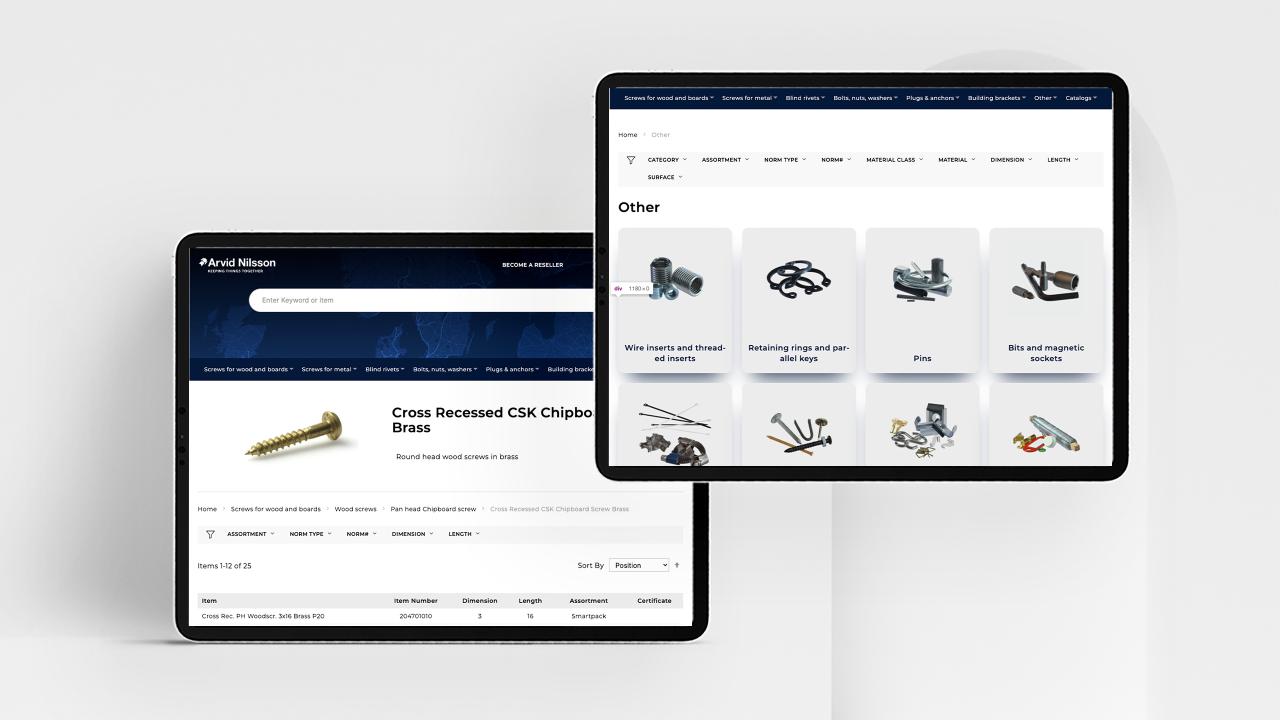
From days to minutes: ZenDev’s impact on our e-commerce efficiency
CLIENTS ABOUT US
Tailored payment solutions and SEO services for a global Golf booking club
CLIENTS ABOUT US
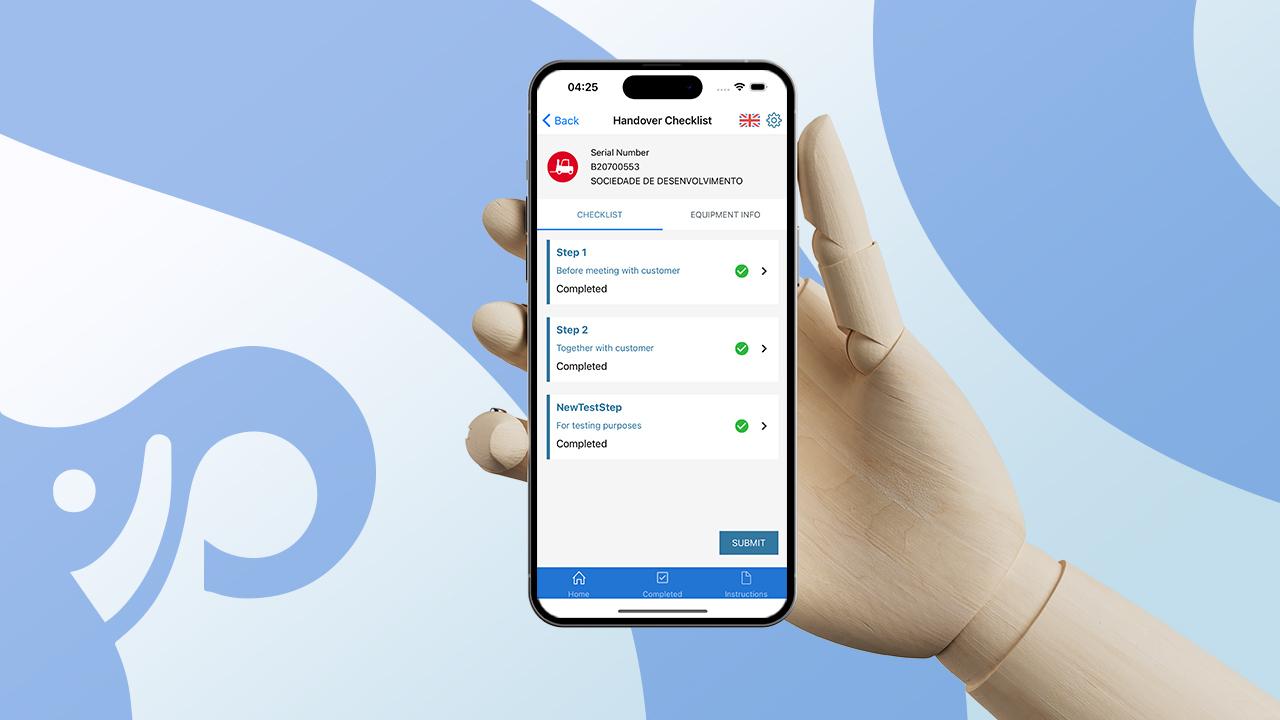
From missing insights on machine delivery to all data in one app
CLIENTS ABOUT US
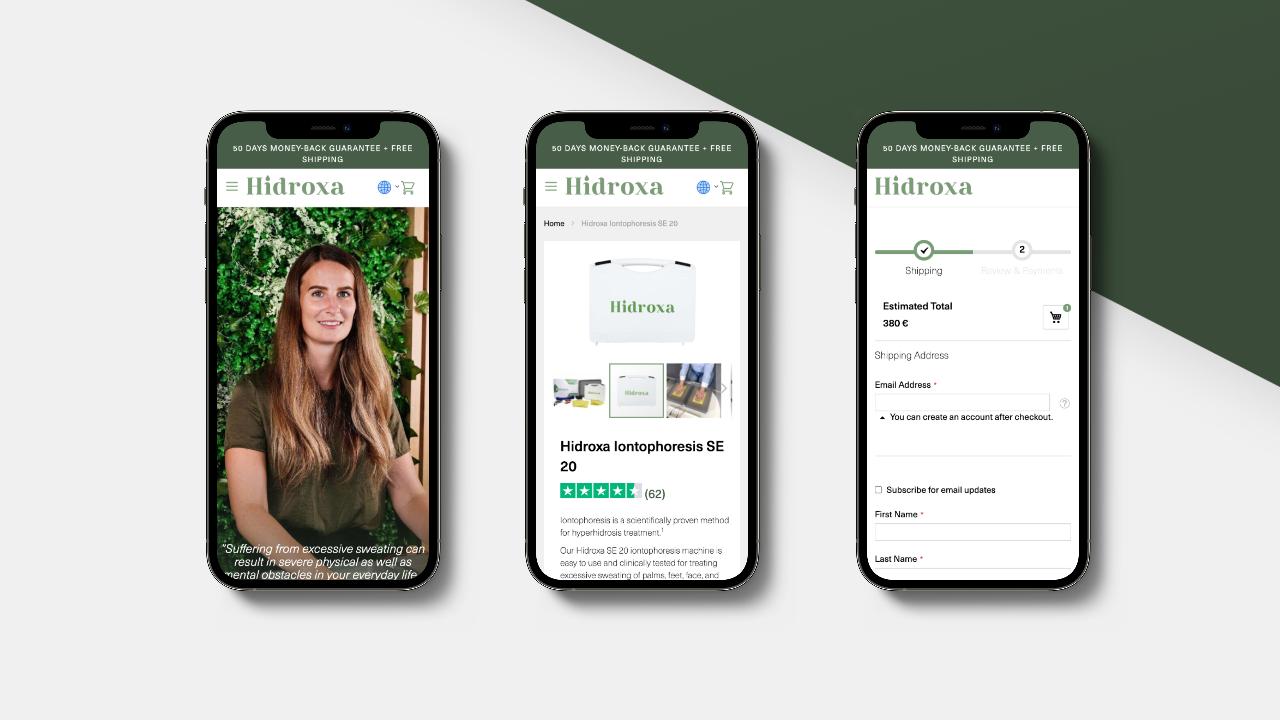
Achieving 33% revenue growth with e-commerce scalling
CLIENTS ABOUT US
We built an MVP for a therapy app that raised €2.6m in seed funding