It is essential for complex applications to maintain data consistency. Manages how data flows through our app and ensures components can predictably access and modify shared state.
Vue.js development services
Want to avoid the typical risks of offshore development? Our Vue.js experts build fast ecommerce platforms, AI-powered analytics dashboards, and complex enterprise applications. Get high-quality code at nearshore rates, with zero communication hurdles. Start in 2 weeks.
Trusted by startups and enterprises:
OUR SERVICES
Scale your projects with cost-effective, quality solutions
Need Vue.js developers who get the job done? At ZenDev, we understand the challenge of finding the right talent. Therefore, our certified experts, with a proven track record, work closely with you to deliver projects on time and within budget. Connect with top developers who can integrate with your team or fully own your project.
Here’s how we can help:
Real-time data applications
Need a system that handles temperature monitoring across multiple facilities? We built a solution that helps facility managers track crucial temperature data in real time. Our IoT service connects sensors to gateways, processes the data via 4G networks, and sends instant alerts when readings fall outside set thresholds.
What makes this work? Smart architecture that handles constant data streams without delays. Users choose how they want to be notified - push notifications, email, or SMS - and can check alarms, add comments, and generate reports for specific sensors and time periods. In addition to real-time temperature monitoring, the platform includes task management capabilities and staff registration tracking - all from a single, integrated system.
Enterprise SaaS platforms
Ready to scale your platform without performance headaches? Here's what we know works. When a research platform needed to grow, we built a system that now serves 70,000+ users across 100+ universities. Their application handles millions of documents with AI-powered analysis while staying responsive. We build applications that grow with your business, using proven architectures that work in the real world.
Business process automation
Tired of workflows that create more problems than they solve? Let's fix that. We're helping venture capital firms streamline their operations with intuitive tools for milestone tracking and goal setting. No unnecessary complexity - just clean interfaces that handle data from multiple sources while staying simple to use. Get enterprise-grade functionality that makes work easier, not harder.
BENEFITS
Why choose ZenDev for Vue development?
MORE THAN CODE
Vue.js experts who solve real business problems
At ZenDev, we understand what keeps business leaders up at night. Managing costs. Scaling efficiently. Staying ahead of competition. That's why our nearshore team doesn't just write code - we first understand your business, then build the technology that moves it forward.
What drives us? Creating software that makes a real difference. And the secret ingredient isn't in our technical stack - it's in how we think. Before writing any code, we immerse ourselves in your business challenges. We join your daily standups, work in your timezone, and solve problems before they hit your roadmap. It's this combination of technical expertise and business understanding that helps our clients succeed.
Our proof? The thousands of researchers who manage millions of documents effortlessly. The facility managers who monitor daily sensor readings without a glitch. And the business leaders who finally got software that works the way they need it to.
Ready to build something meaningful? Let's connect and talk about your project.

TECHNOLOGIES WE USE
The Vue.js tech stack we used in previous work
State management
It is essential for complex applications to maintain data consistency. Manages how data flows through our app and ensures components can predictably access and modify shared state.
- Pinia
- Vuex
- Provide/Inject
User interface development
The foundation of user interaction. It is crucial for building consistent, accessible interfaces quickly.
- Vuetify
- PrimeVue
- Tailwind CSS
- shadcn-vue
Code handling and optimization
Core tools affect code quality and performance. Essential for maintaining reliable, efficient applications.
- TypeScript
- Vite
- ESLint + Prettier
- Vue Macros
- script setup
Router and navigation
Critical for single-page applications. Handles URL management and page transitions.
- Vue Router
- Vue Portal
- History API integration
Form management
Handles complex user input scenarios. Critical for data collection and validation.
- VeeValidate
- FormKit
- Vue Use Form
- Zod
Data fetching and API integration
Manages server communication. Essential for real-world applications handling remote data.
- VueQuery
- Axios
- Vue Use Fetch
Testing
Critical for maintaining application quality over time.
- Vitest
- Vue Test Utils
- Cypress Component Testing
Animation
Enhances user experience. It makes interfaces more intuitive and engaging.
- Vue Transition
- GSAP
- Motion One
- Animate.css
Development and debugging
Accelerates development cycle. Essential for efficient problem solving.
- Vue Devtools
- Volar
- Storybook
Performance optimization
Ensures fast user experience. Critical for user retention and SEO.
- Dynamic Imports
- Suspense
- Virtual Scrolling
Internationalization
Enables global reach. Essential for applications serving multiple languages/regions.
- Vue I18n
- Vue Use Intl
Component development
Promotes code reuse. Reduces development time and maintains consistency.
- Vue Use
- VueUse Components
- Composables
API development
Manages server-side features. Critical for full-stack applications.
- Nuxt API Routes
- GraphQL Integration
Documentation
Maintains project knowledge. Essential for team collaboration and maintenance.
- VitePress
- VueDoc
- JSDoc with Vue plugins
Monitoring and analytics
Tracks application health and usage. Critical for production applications.
- Sentry
- Vue Analytics
- Vue GTM
Server-side rendering
Improves initial load and SEO. Essential for public-facing applications.
- Nuxt 3
- Quasar SSR
- @vue/server-renderer
Security
Protects against vulnerabilities. Critical for handling sensitive data.
- Vue Security
- Vue Sanitize
- Vue CSP
PWA support
Enables offline capabilities. Important for mobile-first applications.
- Capacitor.js
- Vite PWA
- Workbox integration
- Web Push
WORK MODELS
Tailored solutions for every Vue project
PROCESS
Here is how we work together
-

Discovery
We begin with a discovery call to understand your goals, team structure, and project details, tailoring our approach to your needs.
-

Team assembly
We select top Vue.js developers to augment your team, build a dedicated team, or manage the entire project from start to finish.
-

Onboarding
Our developers seamlessly integrate with your team for collaboration, or we take full ownership to lead the project independently.
-

Project kickoff
Once the project begins, we provide full oversight and regular updates to ensure alignment with your objectives.
TRANSPARENT PRICING, ENSURED SATISFACTION
Across all project types, we guarantee the utmost value for your investment
Dedicated
Junior Developer
From EUR 35/hour
2 Years of experience
Cost-effective talent
A great choice for budget-conscious projects that need quality support without the high cost.
Fresh perspective
Junior developers bring energy and new ideas, eager to tackle challenges and grow with your project.
Reliable support for routine tasks
Perfect for handling essential tasks, allowing your project to progress steadily.
Premium
Dedicated
Senior Developer
From EUR 55/hour
5+ Years of experience
Expertise for high-stakes projects
Ideal for complex projects needing advanced skills, strategic thinking, and a proactive approach.
Efficient and strategic solutions
Senior developers bring deep technical knowledge, ensuring efficient, high-quality solutions.
Seasoned stability
Rely on a developer with a strong track record to provide stability and guide the project through challenges.
Dedicated
Mid-Level Developer
From EUR 45/hour
3 - 5 Years of experience
Balanced expertise and value
Perfect for projects that need both experience and cost-efficiency.
Adaptability and problem-solving
Mid-level developers are skilled at tackling complex issues while quickly adapting to your project’s needs.
Consistent workflow
Achieve consistent progress with a skilled developer who ensures smooth operations.
OUR LEADERSHIP TEAM
With over 50 years of combined experience, we have a well-experienced team leading the way. Interested in collaborating? Don’t hesitate to reach out!



FAQ
What makes Vue.js the right choice for my project?
Vue.js excels at creating fast, scalable web applications. It's the technology behind platforms that handle millions of users daily. Its lean core and flexible architecture let us build exactly what your business needs - no bloated features, just clean, efficient code that performs.
How much does it cost to hire Vue.js developers?
Our nearshore rates typically save 40-60% compared to local developers while maintaining enterprise-level quality. We'll help you choose the most cost-effective approach - whether that's adding developers to your team or having us manage the entire project.
How do you ensure project success?
We start with your business goals, not technical specifications. Our developers join your daily meetings, adapt to your workflows, and focus on delivering features that matter to your bottom line. You get complete visibility through regular demos and direct access to your development team.
How quickly can we start working together?
We move fast when you need us. Once you reach out, we'll discuss your needs and share relevant developer profiles within 48 hours. Our European team can usually start contributing to your project within 2 weeks, integrating smoothly with your existing workflows.
What makes your Vue.js team different?
Our developers combine strong technical skills with practical business sense. They've built everything from research platforms used by thousands of universities to real-time monitoring systems for industry leaders. Plus, working in European time zones means easier communication and faster progress on your projects.
Do you provide post-launch support?
Absolutely. We don't just build and leave. Whether you need ongoing maintenance, performance monitoring, or new feature development, we structure support based on your needs - from full-time dedication to part-time availability.
How do you handle scalability challenges?
We build with growth in mind from day one. Our Vue.js applications handle everything from complex data processing to high user loads. When you need to scale your team quickly, we maintain a bench of pre-vetted developers ready to join.
Why choose ZenDev for Vue.js development?
Ever tried coordinating multiple vendors for one project? Yeah, we thought there had to be a better way. Beyond just providing top Vue.js developers, we give you a complete, in-house team of designers, QA specialists, and project managers. One team, focused on your success. And we've used this approach many times. Our clients stay with us because this model works. 94% reported a positive experience last year, and we can start your project within 2 weeks. No complex processes, no coordination headaches - just a dedicated team focused on helping your business grow.
Can I interview the developers before we start?
Of course! Meet the developers who'll work on your project - it helps ensure both technical fit and team chemistry. We'll set up interviews after sharing their profiles.
Do you sign NDAs?
Yes, we protect your intellectual property. We'll sign an NDA before discussing project details, and our team follows strict confidentiality practices.
How do you structure the development process?
We work the way you do. Our team joins your daily stand-ups, uses your project tools, and shows you working features regularly. You'll always know what we're building and why.
What if we need to change team size quickly?
Need to add or reduce developers? We keep a network of Vue.js experts ready to join your project when needed. Unlike typical contracts that lock you in, we make it easy to scale your team up or down based on your needs. Our developers document their work clearly, making knowledge transfer smooth in both directions.
How do you ensure quality?
We build testing into our daily work. Regular code reviews, automated tests, and real-world performance checks keep your application running well. When issues come up, we fix them fast.
What about maintenance and support?
We're here after launch too. Whether you need occasional updates or ongoing development, we'll create a support plan that fits your needs and budget.
CLIENTS ABOUT US
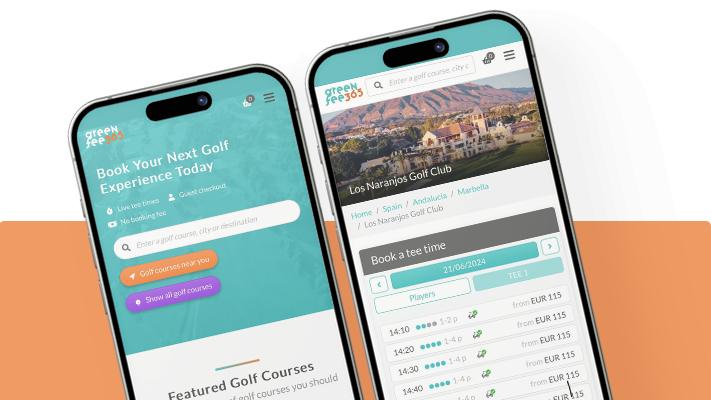
Tailored payment solutions and SEO services for a global Golf booking club
CLIENTS ABOUT US
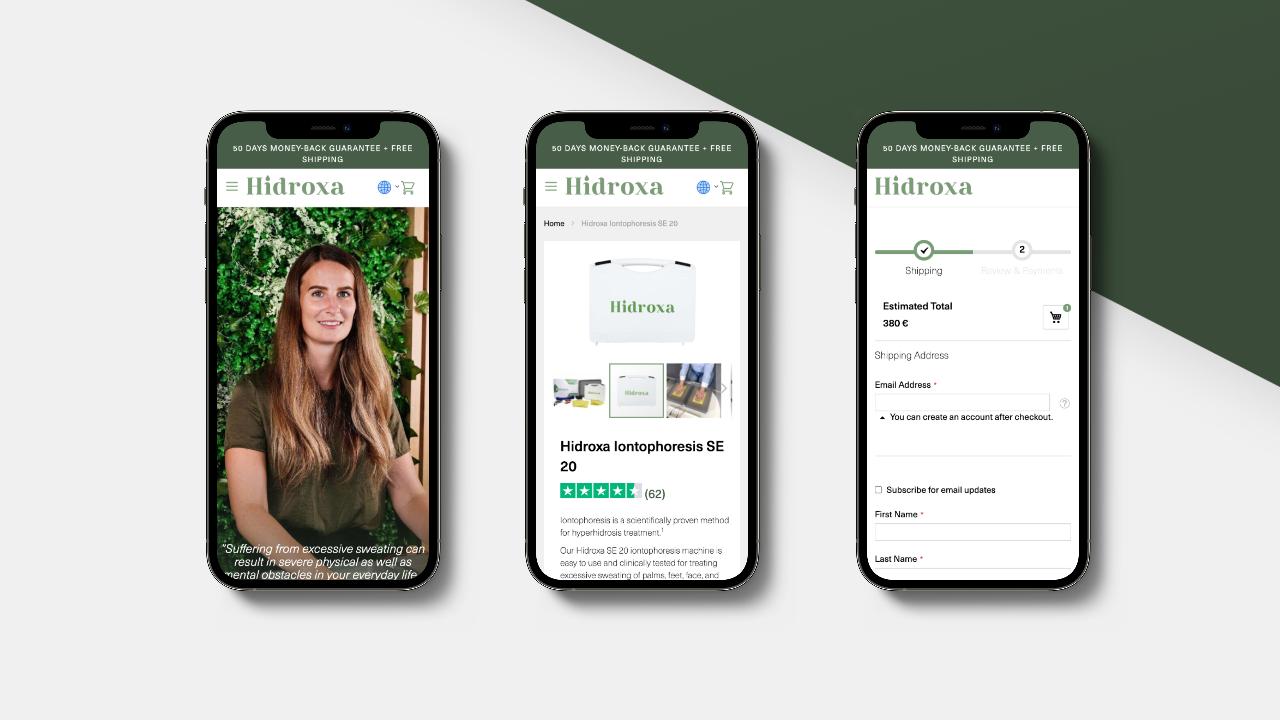
We built an MVP for a therapy app that raised €2.6m in seed funding
CLIENTS ABOUT US
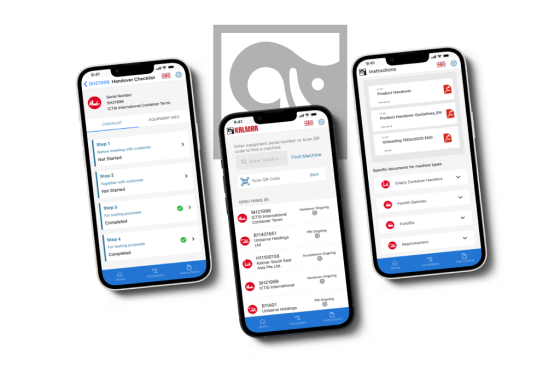
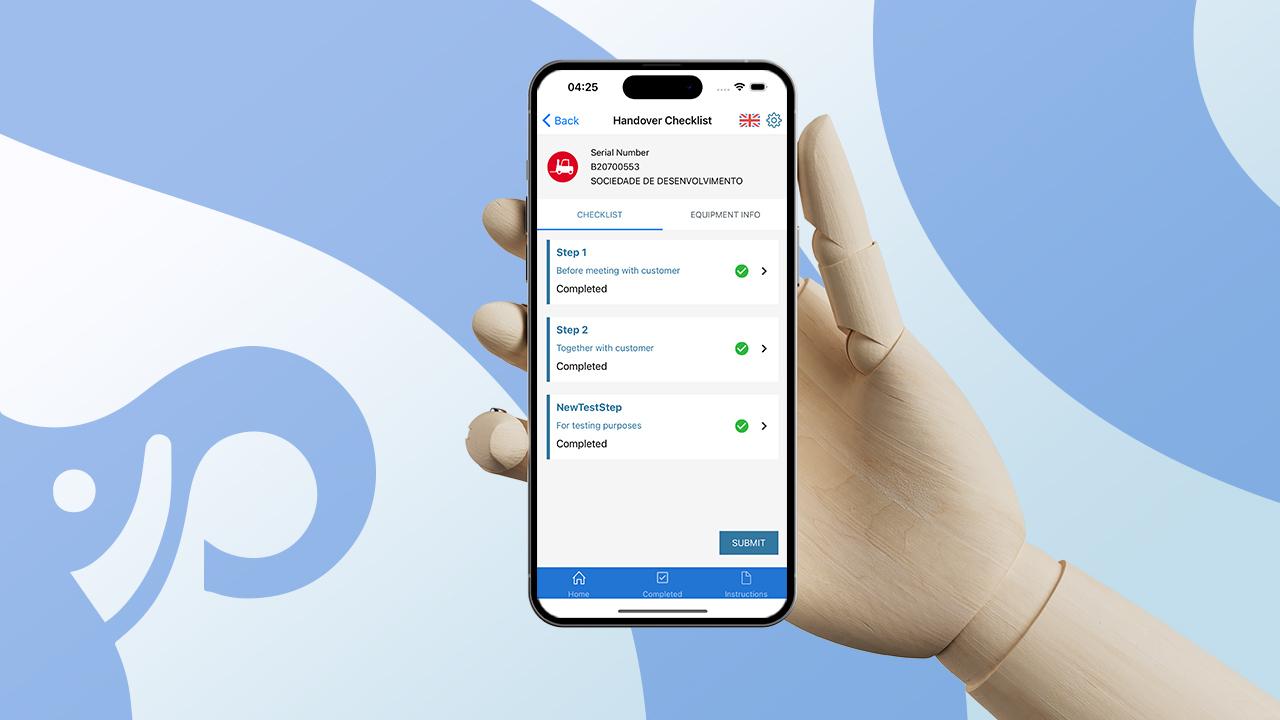
From missing insights on machine delivery to all data in one app
CLIENTS ABOUT US
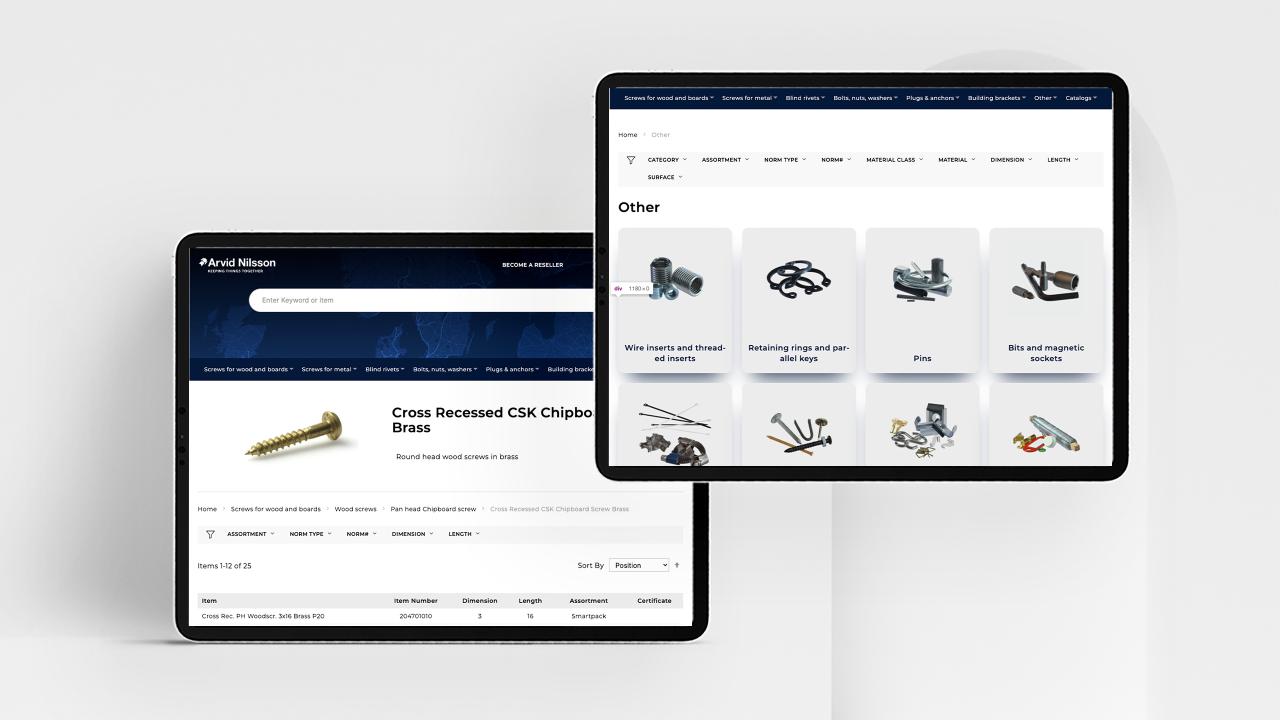
From days to minutes: ZenDev’s impact on our e-commerce efficiency
CLIENTS ABOUT US
Achieving 33% revenue growth with e-commerce scalling