Vår expertis inom både dynamiska (JavaScript) och statiskt typade (TypeScript) språk gör det möjligt för oss att bygga pålitliga, högpresterande och skalbara webbapplikationer.
React-utvecklingstjänster
Skala upp din React-utveckling snabbt och kostnadseffektivt med våra utvecklare, redo att ansluta sig till ditt team inom 2 veckor för att bygga engagerande webbapplikationer av hög kvalitet.
Tillit från startups till etablerat:
VÅRA TJÄNSTER
Skala dina projekt med kostnadseffektiva kvalitetslösningar
Behöver du skickliga React-utvecklare? På ZenDev förstår vi utmaningen i att hitta rätt kompetens. Våra certifierade experter, med bevisad erfarenhet, arbetar nära dig för att leverera projekt i tid och inom budget. Koppla samman med topputvecklare som kan integreras i ditt team eller ta fullt ansvar för ditt projekt.
Så här kan vi hjälpa till:
Skräddarsydd React-webbutveckling
Utveckla snabba och skalbara webbapplikationer med våra skräddarsydda React-utvecklingstjänster. Vi implementerar Reacts komponentdrivna arkitektur för att säkerställa sömlöst dataflöde och robust prestanda, med kvalitetssäkring genom noggrann testning.
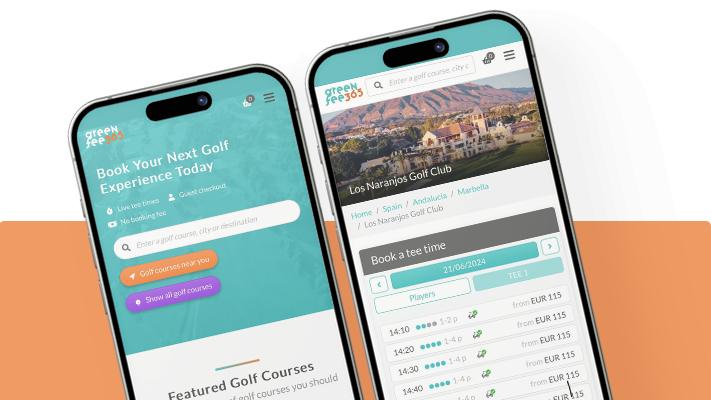
Denna tjänst är idealisk för företag som söker personliga lösningar som växer med dem. Till exempel ledde vårt arbete med Greenfee365 till en ökning av ordervärden med 121% och en ökning av bokningar med 63% i oktober 2023 jämfört med oktober 2022.
SaaS-applikationsutveckling och migrering
Redo att växa ditt SaaS-företag? Vårt team är utrustat för att hjälpa dig med både utveckling och migrering, och tacklar alla typer av projektkomplexitet längs vägen. Vi arbetar med moderna teknologier som JavaScript, TypeScript, Redux, Context API och Axios.
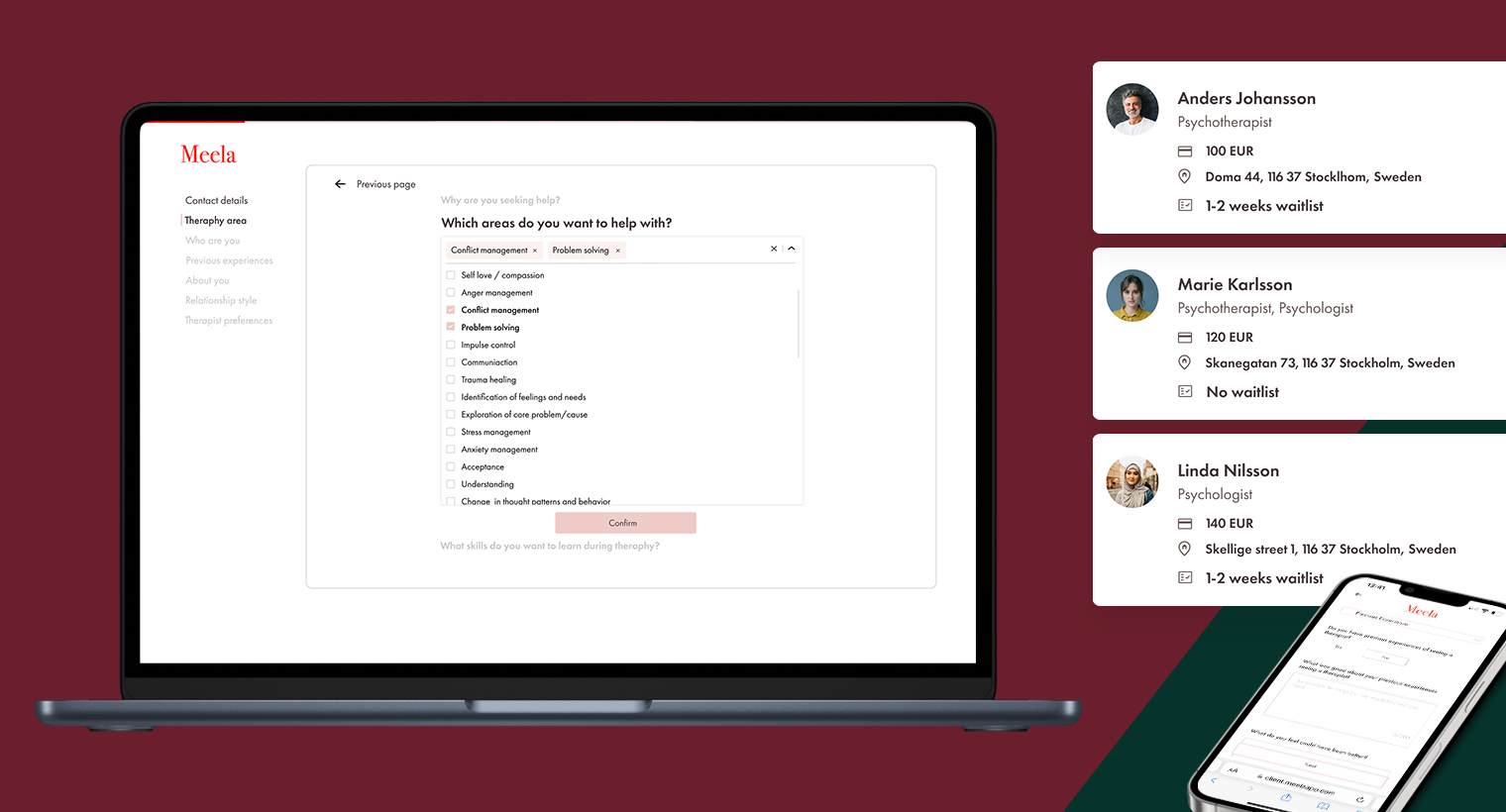
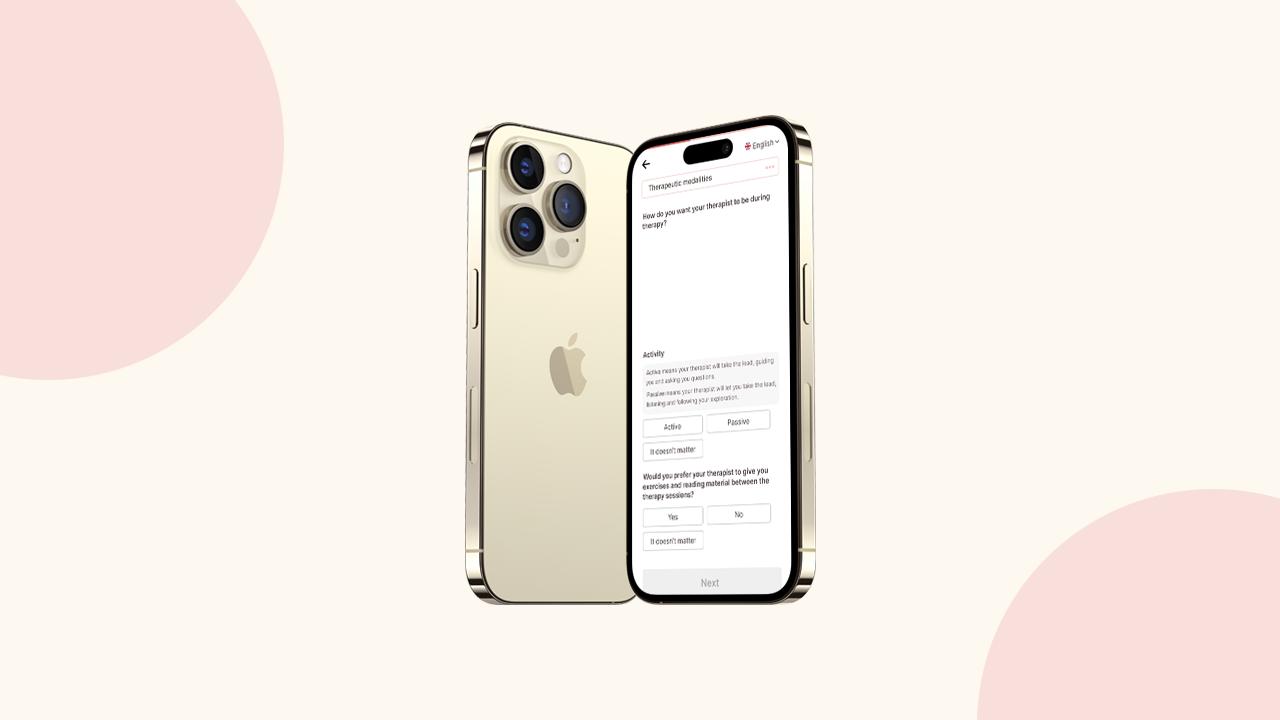
En stor framgångshistoria är vårt samarbete med Meela Health, en svensk plattform för mental hälsa. De säkrade 2,6 miljoner euro i finansiering för expansion till Storbritannien. Vår skräddarsydda lösning, med en patientmatchningsalgoritm, gjorde det möjligt för dem att effektivt koppla samman användare med terapeuter.
React UX/UI-design
Samarbeta med våra expert-UX/UI-designers för att bygga interaktiva applikationer anpassade efter dina behov. Vi specialiserar oss på att skapa visuellt imponerande appar med avancerade bibliotek för design och animationer.
Ett utmärkt exempel på vårt arbete är vårt samarbete med Familjehem Göteborg, där vi designade en specialanpassad app som förbättrade kommunikationen och stärkte relationerna med deras uppdragstagare.
FÖRDELAR
Varför välja ZenDev för React-utveckling?
MER ÄN KOD
Lösningar som driver effektivitet och tillväxt
Våra utvecklare ansluter sig inte bara till ditt team - de blir en del av din vision och arbetar med dig för att bygga webbapplikationer som inte bara är högfunktionella utan också ger meningsfull påverkan för dina användare.
Vi använde React för att bygga en skräddarsydd patientmatchningsalgoritm för Meela Health, vilket förbättrade hur de kopplar samman personer med terapeuter. Detta hjälpte till att öka engagemanget och minska avhoppen genom att säkerställa att patienter matchas med rätt terapeuter från start. Efter implementeringen av vår lösning säkrade Meela Health 2,6 miljoner euro i en investeringsrunda ledd av Peak Capital.
Är du redo att lyfta din React-utveckling med lösningar som driver verkliga resultat? Var säker, våra utvecklare kommer att tillföra den högsta expertnivån till ditt projekt. Låt oss ansluta och se hur vi kan hjälpa!

TEKNIKER VI ANVÄNDER
React-teknikstacken vi använt i tidigare arbeten
Språk
Vår expertis inom både dynamiska (JavaScript) och statiskt typade (TypeScript) språk gör det möjligt för oss att bygga pålitliga, högpresterande och skalbara webbapplikationer.
- Javascript
- Typescript
State management
Vi är specialiserade på att hantera applikationstillstånd för att säkerställa smidigt dataflöde, effektiv cachelagring och synkroniserade komponenter över hela appen.
- Redux (with React Redux)
- Context API
- Recoil
Dirigering och formulärhantering
Viktigt för att hantera navigering (routing) i ensidiga applikationer (SPA) och bibehålla formulärtillstånd, vilket säkerställer intuitiva, konsekventa användarinteraktioner i hela appen.
- React Router
- Formik or React Hook Form
- Yup
CSS- och UI-bibliotek
Skicklig i CSS- och UI-bibliotek för effektiv styling och design, som kombinerar traditionella och moderna tekniker, inklusive:
- CSS-in-JS
- SASS
- Styled-components
- Emotion
- Tailwind CSS
Testning
Erfaren av att testa för att säkerställa stabilitet och korrekthet, hjälpa till att fånga problem tidigt och verifiera komponentbeteende.
- Jest
- React Testing Library
API-hantering
Erfaren av API-hantering för snabb, konsekvent dataåtkomst och ett responsivt användargränssnitt.
- Axios
- SWR or React Query
Prestandaoptimering
Fokuserad på prestandaoptimering för att minska omrenderingar, förbättra laddningstider och säkerställa en smidig, lyhörd användarupplevelse
- React.memo
- Code-Splitting
- React.lazy
- Suspense
- Next.js
- Gatsby
Komponentbibliotek
Fokuserat på att bygga effektiva, lyhörda användargränssnitt, komponentbibliotek påskyndar utvecklingen med färdiga att använda, anpassningsbara komponenter som säkerställer designkonsistens och ett polerat utseende.
- Material-UI (MUI)
- FluentUI
- RadixUI
- Reactstrap
- Ant design
Ytterligare verktyg
Utnyttja versionskontroll och projekthanteringsverktyg för att förbättra samarbete, organisation och produktivitet.
- Git
- Jira
ARBETSMODELLER
Skräddarsydda lösningar för varje React-projekt
Personalförstärkning
Våra mjukvaruutvecklare på begäran eller som en förlängning av ditt befintliga utvecklingsteam
Dedikerade Team
Vårt utvecklingsteam i din organisation, ledd av din produktägare och projektledare
Helhetsansvar
Vårt projektteam sköter hela processen och levererar en komplett produkt till dig
PROCESS
Så här arbetar vi tillsammans
-

Upptäcktsmöte
Vi börjar med ett upptäcktsmöte för att förstå dina mål, teamstruktur och projektdetaljer, och skräddarsyr vårt tillvägagångssätt efter dina behov.
-

Teamsammansättning
Vi väljer ut topputvecklare inom React för att förstärka ditt team, bygga ett dedikerat team eller hantera hela projektet från start till mål.
-

Onboarding och integration
Våra utvecklare integreras sömlöst med ditt team för samarbete, eller så tar vi fullt ägandeskap för att leda projektet självständigt.
-

Projektstart
När projektet börjar ger vi full översikt och regelbundna uppdateringar för att säkerställa att vi är i linje med dina mål.
TRANSPARENT PRISER, SÄKER TILLFÄLLDHET
För alla projekttyper garanterar vi det största värdet för din investering
Dedikerad
Juniorutvecklare
Från 40 EUR/timme
2 års erfarenhet
Kostnadseffektiv talang
Ett utmärkt val för budgetmedvetna projekt som behöver kvalitetsstöd utan den höga kostnaden.
Fräscht perspektiv
Juniorutvecklare kommer med energi och nya idéer, ivriga att ta sig an utmaningar och växa med ditt projekt.
Pålitligt stöd för rutinuppgifter
Perfekt för att hantera viktiga uppgifter, vilket gör att ditt projekt kan utvecklas stadigt.
Premie
Dedikerad
Senior utvecklare
Från 65 EUR/timme
5+ års erfarenhet
Expertis för höginsatsprojekt
Idealisk för komplexa projekt som kräver avancerade färdigheter, strategiskt tänkande och ett proaktivt förhållningssätt.
Effektiva och strategiska lösningar
Senior utvecklare tillför djup teknisk kunskap, vilket säkerställer effektiva lösningar av hög kvalitet.
Kryddad stabilitet
Lita på en utvecklare med en stark meritlista för att ge stabilitet och vägleda projektet genom utmaningar.
Dedikerad
Mellannivå utvecklare
Från 55 EUR/timme
3-5 års erfarenhet
Balanserad kompetens och värde
Perfekt för projekt som behöver både erfarenhet och kostnadseffektivitet.
Anpassningsförmåga och problemlösning
Utvecklare på mellannivå är skickliga på att hantera komplexa problem samtidigt som de snabbt anpassar sig till ditt projekts behov.
Konsekvent arbetsflöde
Uppnå konsekventa framsteg med en skicklig utvecklare som säkerställer smidig drift.
VÅRT LEDNINGSTEAM
Med över 50 års kombinerad erfarenhet har vi ett välrutinerat team som leder vägen. Intresserad av att samarbeta? Tveka inte att höra av dig!



VANLIGA FRÅGOR
Vad är React?
React är ett JavaScript-bibliotek med öppen källkod utvecklat av Facebook för att bygga användargränssnitt. Det utmärker sig genom att låta utvecklare skapa återanvändbara komponenter som effektiviserar utvecklingsprocessen.
Kan React användas för mobilappar?
Absolut! React kan användas för mobilapputveckling genom React Native. Detta ramverk gör det möjligt för utvecklare att skapa nativa mobilapplikationer medan de använder React-principer, vilket möjliggör återanvändning av kod över både webb- och mobilplattformar.
Vilka är fördelarna med att använda React?
Återanvändbara komponenter: Med React kan du bygga komponenter en gång och återanvända dem var som helst i din applikation, vilket ökar effektivitet och minskar kodduplicering.
Starkt gemenskapsstöd: Den stora React-gemenskapen tillhandahåller ett överflöd av resurser, bibliotek och verktyg.
SEO-vänlig: React stödjer server-side rendering, vilket hjälper sökmotorer att indexera ditt innehåll mer effektivt.
Vilken typ av appar kan man bygga med React?
React är otroligt mångsidigt och kan användas för att utveckla ett brett spektrum av webbapplikationer. Kända exempel inkluderar Meta (tidigare Facebook), Netflix, WhatsApp och Uber Eats. Dess komponentbaserade arkitektur och effektiva renderingsmöjligheter gör det till ett idealiskt val för att skapa dynamiska applikationer med hög prestanda inom olika branscher.
Vad gör React annorlunda från andra ramverk?
Fokus på UI-komponenter: React är specifikt designat för att bygga återanvändbara användargränssnittskomponenter.
Effektiv rendering: Det specialiserar sig på effektiv rendering av vyer.
Virtual DOM: React använder en virtuell DOM, vilket resulterar i snabbare prestanda.
Enkelriktad dataflöde: Data i React flödar i en riktning, vilket förenklar hantering och felsökning.
Effektivitet: Dessa unika funktioner kombineras för att göra React till ett exceptionellt effektivt verktyg.
Kan jag välja React-utvecklare själv?
Absolut! På ZenDev förstår vi vikten av att ha rätt team för ditt projekt. Efter en grundlig bedömning av dina projektkrav kan du schemalägga intervjuer med våra dedikerade React-utvecklare för att välja dem som bäst passar dina behov och preferenser.
Hur hanterar ni konfidentiell information? Skriver ni under NDA?
Ja, vi tar sekretess på största allvar. När du anlitar React-utvecklare från ZenDev skriver vi under alla nödvändiga juridiska dokument, inklusive ett sekretessavtal (NDA). Detta säkerställer att din information och data är fullständigt skyddad genom hela vårt samarbete.
Redo att komma igång? Kontakta oss för att diskutera hur vi kan hjälpa dig att förverkliga din vision med React.
CLIENTS ABOUT US
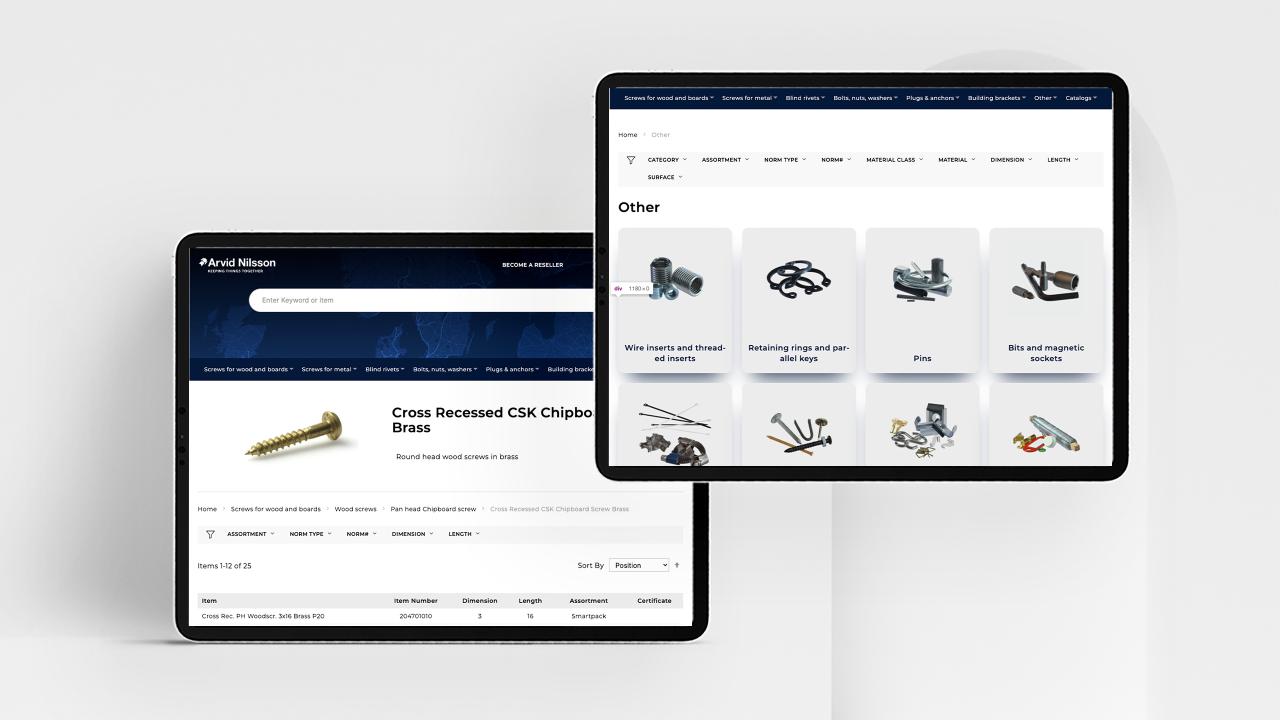
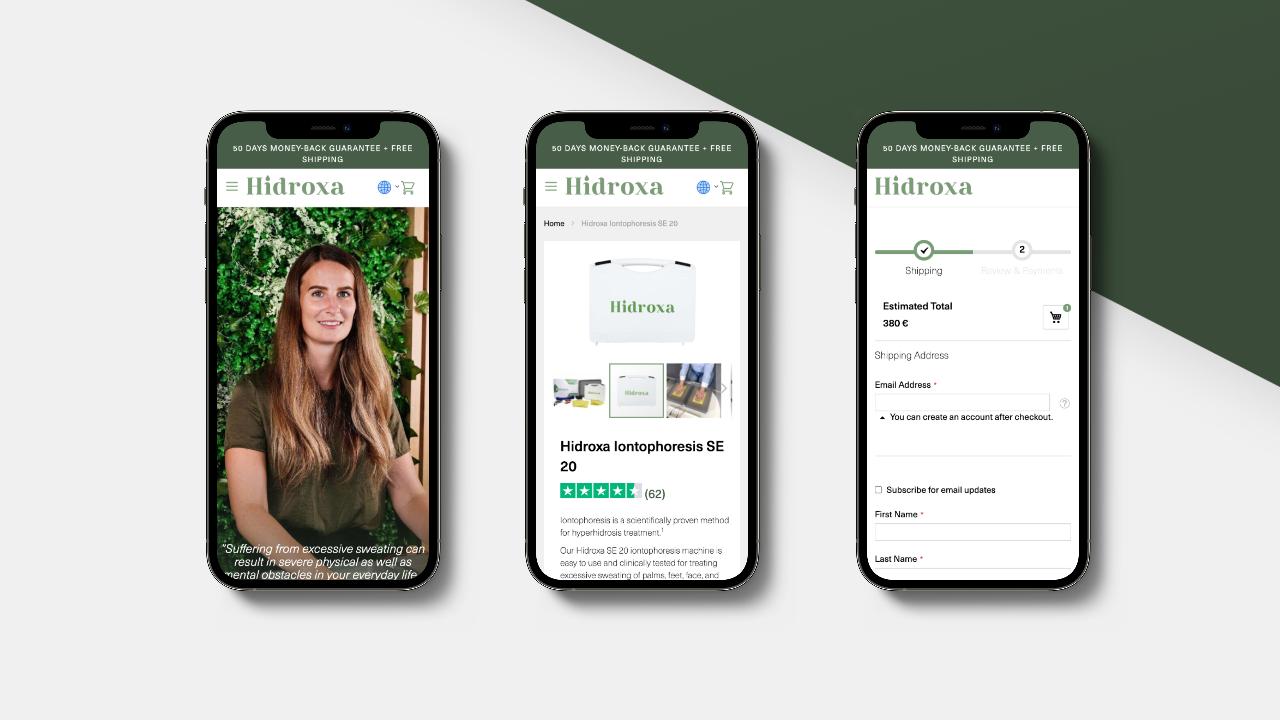
Från dagar till minuter: ZenDevs påverkan på vår e-handelseffektivitet
CLIENTS ABOUT US
Skräddarsydda betalningslösningar och SEO-tjänster för en golfbokningsklubb
CLIENTS ABOUT US
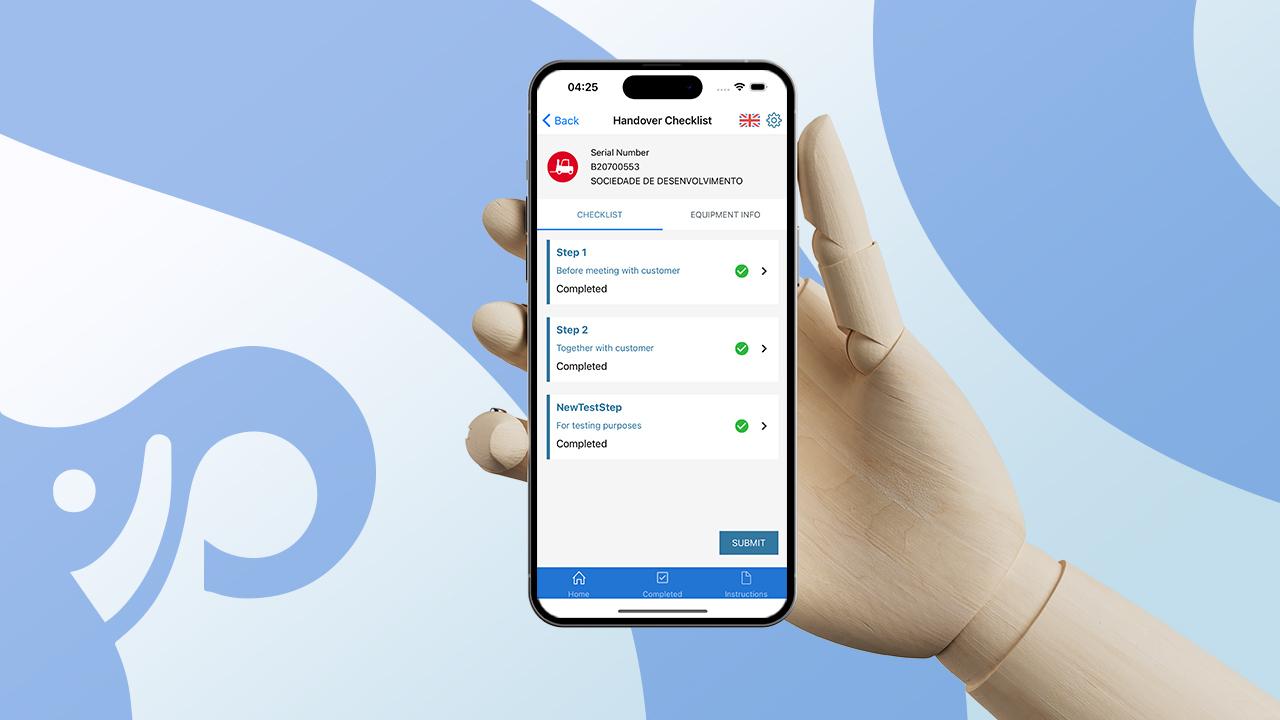
Från bristande insyn i maskinleveranser till all data i en app
CLIENTS ABOUT US
Stärker kvinnors mentala hälsa med en plattform för terapeuter och patienter