Tillståndshantering är avgörande för hantering av applikationsdata och UI-tillstånd.
React Native-utvecklingstjänster
Få tillgång till expertis inom React Native-utveckling inom två veckor – utan overhead för heltidsanställningar.
Tillit från startups till etablerat:
VÅRA TJÄNSTER
Skala dina projekt med kostnadseffektiva kvalitetslösningar
Vi levererar marknadsledande mobilappar som fungerar sömlöst på både iOS och Android. Våra React Native-experter har en dokumenterad historik av att leverera projekt i tid och inom budget.
Så här kan vi hjälpa till:
React Native multiplattformsapplikationer
Att bygga multiplattformsapplikationer sparar både tid och pengar, men låt oss vara ärliga - det kan också medföra utmaningar, särskilt när det gäller prestanda. Det är här React Native kommer in för att tackla dessa problem. Våra erfarna utvecklare använder en gemensam kodbas för att skapa appar som fungerar smidigt på både iOS och Android.
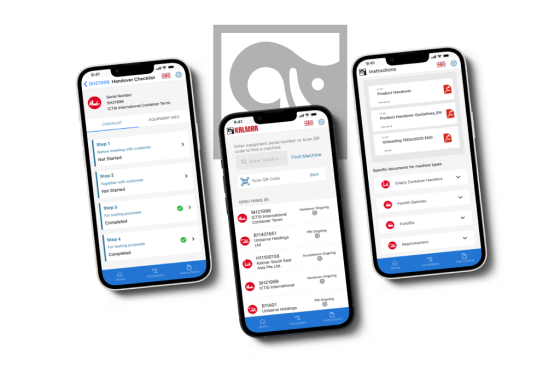
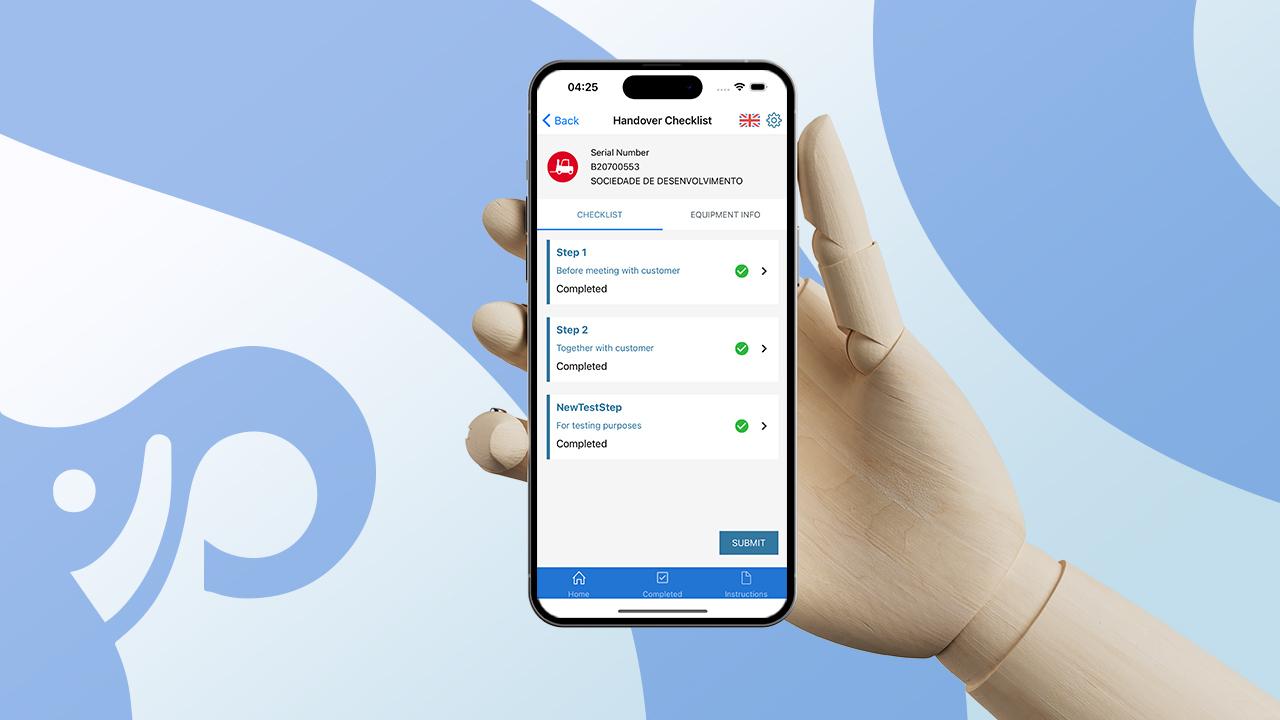
Ett utmärkt exempel på vår expertis är Kalmar PDT - Perfect Delivery Tool. Detta projekt visar hur vi använder React Native för att möta specifika affärsbehov och samtidigt säkerställa en utmärkt användarupplevelse. Genom att utnyttja React Natives nativa moduler och dess omfattande bibliotek levererar vi appar som inte bara presterar bra på olika plattformar utan också erbjuder en nästan nativ användarupplevelse.
Integration och migrering
Säkerställ att dina appar presterar optimalt vid övergång till nya system eller integration med tredjepartstjänster med React Native. Våra skickliga utvecklare använder viktiga verktyg som Firebase för backend-tjänster, Redux för tillståndshantering och React Navigation för smidig användarnavigering.
Ett utmärkt exempel på vår expertis är en AI-driven plattform vi byggde för fotbollsentusiaster. Denna plattform mäter inte bara färdigheter och spårar prestanda utan låter också användare ladda upp och dela videor, vilket skapar en rikare upplevelse för alla inblandade. Vi använder också Axios och React Query för att säkerställa smidigt dataflöde mellan dina applikationer och externa tjänster, vilket gör integrationen så problemfri som möjligt.
UX/UI-design
När det gäller mobilappar är användarupplevelsen (UX) absolut avgörande för framgång. Vi prioriterar att designa intuitiva gränssnitt för både iOS och Android som verkligen ökar användarengagemang. Ta en titt på Familjehem-appen vi utvecklade för Göteborgs kommun - den ger en smidig upplevelse för användarna samtidigt som den hjälper dem att hantera viktig information och händelser.
Vi använder anpassade UI-bibliotek som React Native Elements och NativeBase, som innehåller färdigbyggda komponenter som knappar, kort och listor. Detta innebär att vi kan skapa högpresterande gränssnitt som inte bara förbättrar användbarheten utan också behåller ett konsekvent utseende genom hela appen.
FÖRDELAR
Varför välja ZenDev för React Native-apputveckling?
MER ÄN KOD
Lösningar som driver effektivitet och tillväxt
Våra utvecklare ansluter sig inte bara till ditt team - de blir en del av din vision och arbetar med dig för att skapa appar som inte bara är funktionella utan också gör verklig skillnad.
Vi har hjälpt kunder att effektivisera verksamheten med avancerad teknik, särskilt genom React Native-applikationer. Till exempel transformerade vi Kalmars driftsättningsprocess, som tidigare förlitade sig på manuell datainmatning och pappersarbete, genom att digitalisera den med en anpassad React Native-app, vilket resulterade i en effektivitetsökning på 103%.
Om du är redo för React Native-utveckling som verkligen gör skillnad, låt oss prata. Våra utvecklare kan bidra med samma expertisnivå till ditt projekt och leverera resultat som förbättrar prestandan och hjälper dig att nå dina mål.

TEKNIKER VI ANVÄNDER
React Native-teknikstacken vi använt i tidigare arbeten
Tillståndshantering
Tillståndshantering är avgörande för hantering av applikationsdata och UI-tillstånd.
- Redux
- Context API
- Recoil
Utveckling av användargränssnitt
Vi använder flera verktyg och bibliotek för att bygga och förbättra användargränssnittet.
- React Native Paper
- NativeBase
- Styled Components
- React Native Elements
Kodhantering och optimering
Vi använder verktyg fokuserade på att optimera kod för prestanda och underhåll, vilket är viktigt, särskilt för mobilappar.
- TypeScript
- Hermes Engine
- ESLint + Prettier
- Babel
- React Native Fast Image
- Memoization
- Code Splitting
Navigering
Vi använder verktyg för att effektivt hantera skärmövergångar, vilket säkerställer smidig och intuitiv navigering i hela mobilappen.
- React Navigation
- Deep Linking
Blanketthantering
Vi använder verktyg för att effektivisera formulärhanteringen, vilket gör användarinmatningshanteringen effektiv och sömlös.
- Formik
- React Hook Form
- Zod
Nätverk och datahämtning
Vi använder verktyg för att effektivt hantera nätverksförfrågningar och datahämtning, vilket säkerställer smidig och pålitlig appprestanda.
- Axios
- Fetch API
- React Query
Testning
Vi använder verktyg för att säkerställa kodkvalitet och tillförlitlighet, för att säkerställa att varje funktion fungerar som förväntat.
- Jest
- React Native Testing Library
Backend och push-meddelanden
Vi använder verktyg för att hantera push-meddelanden och bakgrundstjänster, nyckelfunktioner för att öka användarens engagemang i mobilappar.
- Firebase
- React Native Background Fetch
Autentisering
Vi använder verktyg för att säkert hantera användarautentisering, en grundläggande aspekt av alla appar.
- Firebase Authentication
- Auth0
- OAuth
Lokal lagring och persistens
Vi använder verktyg för att lagra användardata på enheten, vilket möjliggör viktiga offlinefunktioner.
- AsyncStorage
- SQLite
Animationer
Vi använder verktyg för att skapa smidiga animationer som lyfter användarupplevelsen.
- React Native Reanimated
- React Native Gesture Handler
- React Native Animated API
Felspårning och felsökning
Vi använder verktyg för att övervaka och spåra fel, vilket säkerställer hög appkvalitet och tillförlitlighet.
- Sentry
- React Native Debugger
Prestandaoptimering
Vi använder verktyg för att förbättra appens effektivitet, vilket säkerställer smidig och lyhörd prestanda.
- FlatList and SectionList
- VirtualizedList
Internationalisering
Vi använder ett kraftfullt ramverk för att hantera översättningar och språk, vilket säkerställer sömlöst stöd för flera språk i appen.
- i18next
ARBETSMODELLER
Skräddarsydda lösningar för varje React Native-projekt
Personalförstärkning
Våra mjukvaruutvecklare på begäran eller som en förlängning av ditt befintliga utvecklingsteam
Dedikerade Team
Vårt utvecklingsteam i din organisation, ledd av din produktägare och projektledare
Helhetsansvar
Vårt projektteam sköter hela processen och levererar en komplett produkt till dig
PROCESS
Så här arbetar vi tillsammans
-

Upptäcktsmöte
Vi börjar med ett upptäcktsmöte för att förstå dina mål, teamstruktur och projektdetaljer, och skräddarsyr vårt tillvägagångssätt efter dina behov.
-

Teamsammansättning
Vi väljer ut topputvecklare inom React Native för att förstärka ditt team, bygga ett dedikerat team eller hantera hela projektet från start till mål.
-

Onboarding och integration
Våra utvecklare integreras sömlöst med ditt team för samarbete, eller så tar vi fullt ägandeskap för att leda projektet självständigt.
-

Projektstart
När projektet börjar ger vi full översikt och regelbundna uppdateringar för att säkerställa att vi är i linje med dina mål.
TRANSPARENT PRISER, SÄKER TILLFÄLLDHET
För alla projekttyper garanterar vi det största värdet för din investering
Dedikerad
Juniorutvecklare
Från 40 EUR/timme
2 års erfarenhet
Kostnadseffektiv talang
Ett utmärkt val för budgetmedvetna projekt som behöver kvalitetsstöd utan den höga kostnaden.
Fräscht perspektiv
Juniorutvecklare kommer med energi och nya idéer, ivriga att ta sig an utmaningar och växa med ditt projekt.
Pålitligt stöd för rutinuppgifter
Perfekt för att hantera viktiga uppgifter, vilket gör att ditt projekt kan utvecklas stadigt.
Premie
Dedikerad
Senior utvecklare
Från 65 EUR/timme
5+ års erfarenhet
Expertis för höginsatsprojekt
Idealisk för komplexa projekt som kräver avancerade färdigheter, strategiskt tänkande och ett proaktivt förhållningssätt.
Effektiva och strategiska lösningar
Senior utvecklare tillför djup teknisk kunskap, vilket säkerställer effektiva lösningar av hög kvalitet.
Kryddad stabilitet
Lita på en utvecklare med en stark meritlista för att ge stabilitet och vägleda projektet genom utmaningar.
Dedikerad
Mellannivå utvecklare
Från 55 EUR/timme
3-5 års erfarenhet
Balanserad kompetens och värde
Perfekt för projekt som behöver både erfarenhet och kostnadseffektivitet.
Anpassningsförmåga och problemlösning
Utvecklare på mellannivå är skickliga på att hantera komplexa problem samtidigt som de snabbt anpassar sig till ditt projekts behov.
Konsekvent arbetsflöde
Uppnå konsekventa framsteg med en skicklig utvecklare som säkerställer smidig drift.
VÅRT LEDNINGSTEAM
Med över 50 års kombinerad erfarenhet har vi ett välrutinerat team som leder vägen. Intresserad av att samarbeta? Tveka inte att höra av dig!



VANLIGA FRÅGOR
Vad är React Native?
React Native är ett JavaScript-bibliotek utvecklat av Facebook för att bygga användargränssnitt i mobilapplikationer. Det låter utvecklare skapa multiplattformsappar för iOS, Android och Windows med en gemensam kodbas.
Vilka är fördelarna med att använda React Native för utveckling?
React Native väljs ofta för mobilapputveckling på grund av dess multiplattformsfunktioner. Detta ramverk gör det möjligt för våra utvecklare att arbeta från en enda JavaScript-kodbas, vilket låter oss effektivt skapa både iOS- och Android-appar samtidigt som utvecklingstiden minskar.
Huvudfördelar med React Native inkluderar:
- Kostnadseffektivitet: lägre totala utvecklingskostnader
- Återanvändbar JavaScript-kodbas: skriv en gång, kör överallt
- Omfattande ekosystem: tillgång till ett rikt bibliotek av verktyg
- Snabb prototypning: snabba iterationer för snabbare driftsättning
- Tredjepartspluginer: förbättra appfunktionalitet enkelt
- Nativ prestanda: smidig användarupplevelse
- Modularitet och flexibilitet: anpassa komponenter efter behov
- Stöd från Facebook/Meta: uppbackad av en stark gemenskap
- Öppen källkod: kontinuerligt förbättrad och gratis att använda
- Snabb utvecklingscykel: snabbare väg till marknaden
- UI-fokus: prioriterar användarvänligt gränssnitt
Vilka programmeringsspråk stödjer React Native?
Utvecklare kan använda JavaScript eller TypeScript för att skriva applikationer i React Native. Detta gör det möjligt att skapa appar som fungerar på både iOS och Android utan att ändra kodstrukturen. Faktum är att forskning visar att över 90% av koden kan återanvändas mellan plattformarna, vilket gör React Native till ett mycket effektivt val för multiplattformsutveckling.
Kan React Native integreras med andra ramverk?
Ja, React Native kan användas tillsammans med andra ramverk som React, Angular, Ember och Vue.js, vilket erbjuder flexibilitet i utvecklingen.
Är React Native öppen källkod?
Ja, React Native är öppen källkod och har en stor gemenskap med över 26 000 bidragsgivare på GitHub, vilket främjar kontinuerlig förbättring och support.
Vilka använder React Native?
Många framstående organisationer, inklusive Facebook, Instagram, Airbnb och Skype, använder React Native för sin applikationsutveckling. Dess enastående funktioner och gemenskapsstöd bidrar till dess växande popularitet.
Kan befintliga appar migreras till React Native?
Ja, befintliga applikationer kan migreras till React Native. Om din app utför tunga uppgifter på enheten bör du dock utvärdera dess kompatibilitet. När migreringen väl är gjord kan underhållskostnaderna minskas betydligt eftersom React Native möjliggör en enda kodbas för både Android- och iOS-plattformar.
Vilka är några alternativ till React Native?
Några noterbara alternativ till React Native inkluderar:
- NativeScript: Släppt 2014, möjliggör apputveckling med Angular, Vue.js och andra teknologier
- Flutter: Introducerat av Google 2017, erbjuder liknande funktionalitet för multiplattformsutveckling
- Xamarin: En Microsoft-produkt som låter utvecklare bygga appar för Android och iOS med C#
CLIENTS ABOUT US
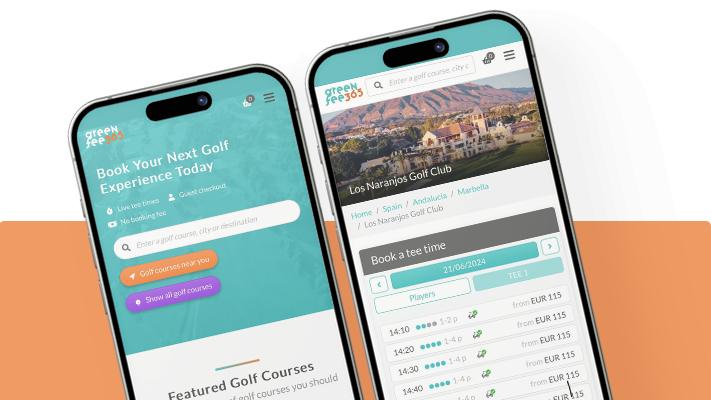
Skräddarsydda betalningslösningar och SEO-tjänster för en golfbokningsklubb
CLIENTS ABOUT US
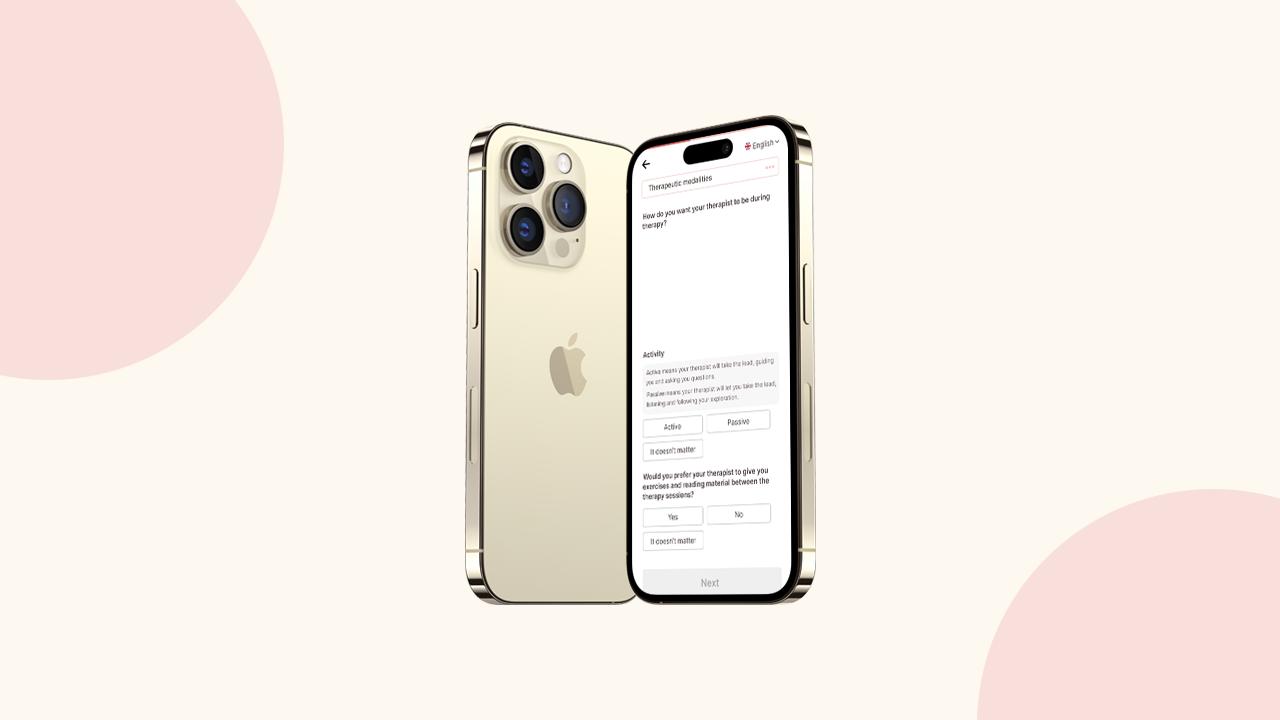
Stärker kvinnors mentala hälsa med en plattform för terapeuter och patienter
CLIENTS ABOUT US
Från bristande insyn i maskinleveranser till all data i en app
CLIENTS ABOUT US
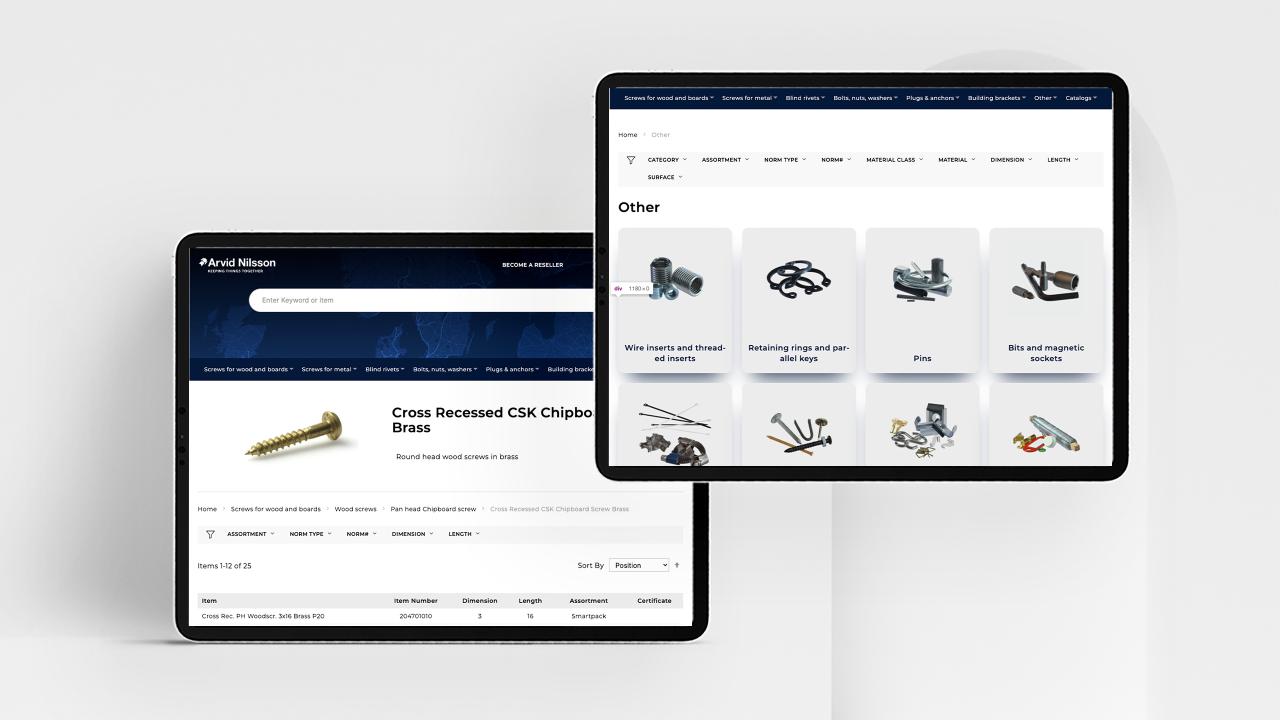
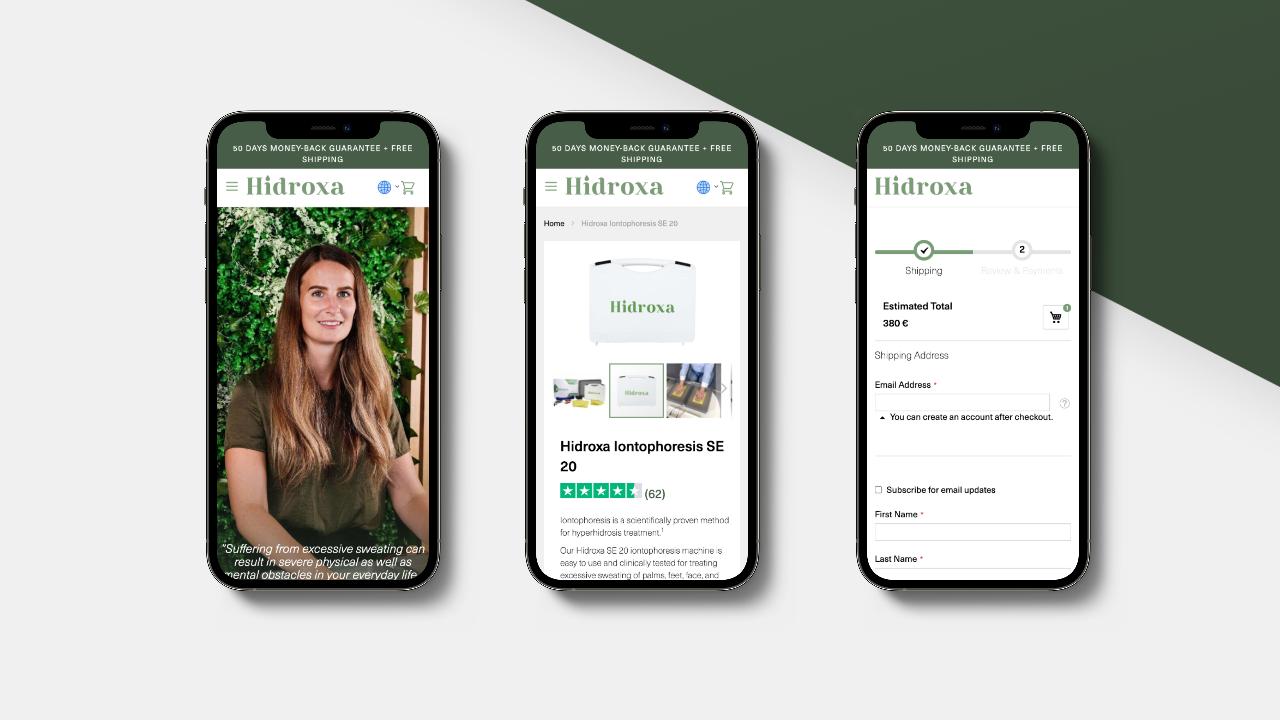
Från dagar till minuter: ZenDevs påverkan på vår e-handelseffektivitet