Moving beyond theoretical benefits, let's examine how React Native has delivered tangible business value through our client partnerships. These case studies showcase not just technical implementation, but the measurable outcomes and business transformation our solutions have enabled:
Cargotec Kalmar: Industrial efficiency through digital transformation
Cargotec Kalmar, a global leader in cargo handling solutions, faced significant challenges with their commissioning process for large equipment. The manual, paper-based system resulted in missing information, unclear timelines, and warranty period disputes.
Using React Native, we developed a comprehensive mobile application that digitalized and automated their workflows, resulting in a remarkable 103% increase in operational efficiency.
The application included:
- Assembly guidance with digital checklists
- Product Receipt Inspection (PRI) with photo documentation
- Digital machine acceptance and handover
- AI-assisted OCR for scanning machine part labels
The React Native approach allowed us to deliver a complex, feature-rich application that works seamlessly across both iOS and Android devices, even in challenging field conditions with intermittent connectivity.
As Anton Sandén, Director at Kalmar, noted:
"The PDT app was our first big step into the digital world using apps and Cloud solutions. By implementing this app, we could, with one tool, solve multiple issues that we had with our delivery process. To summarize, the PDT app helps us improve machine quality, shorten our lead time, and increase our cash flow."
This wasn't merely about replacing paper with digital forms - it was about fundamentally transforming how Kalmar delivers value to their customers while simultaneously improving internal operations.
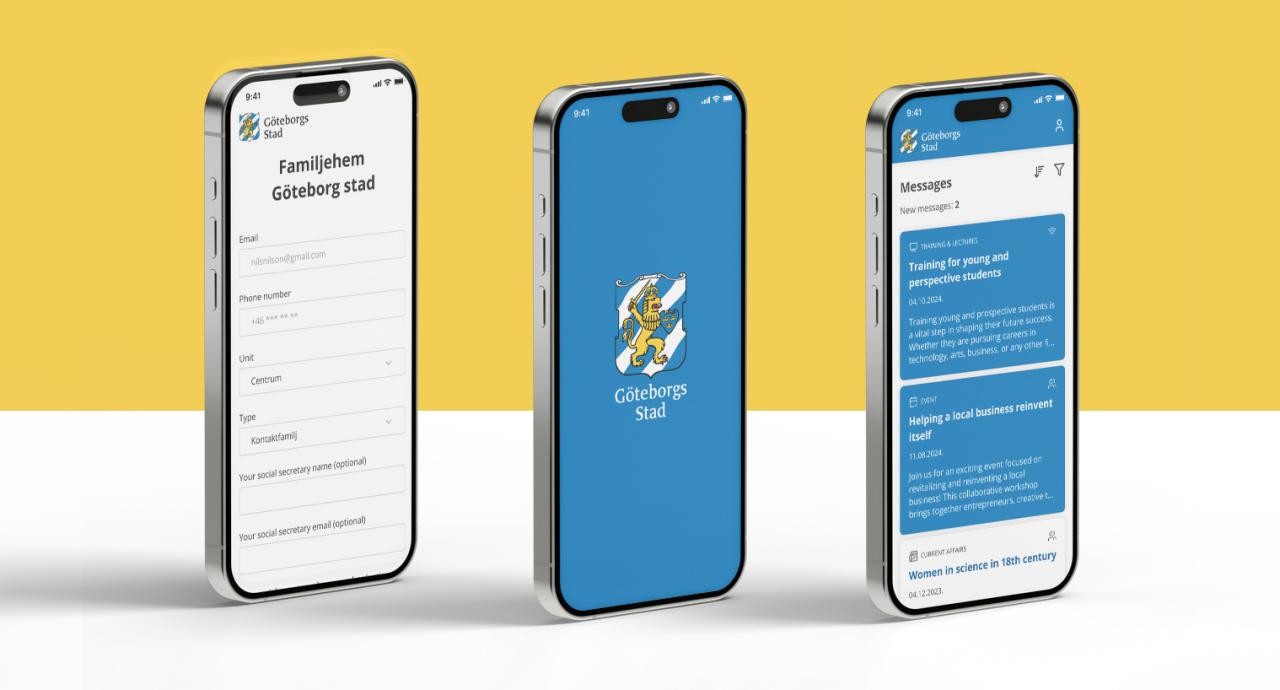
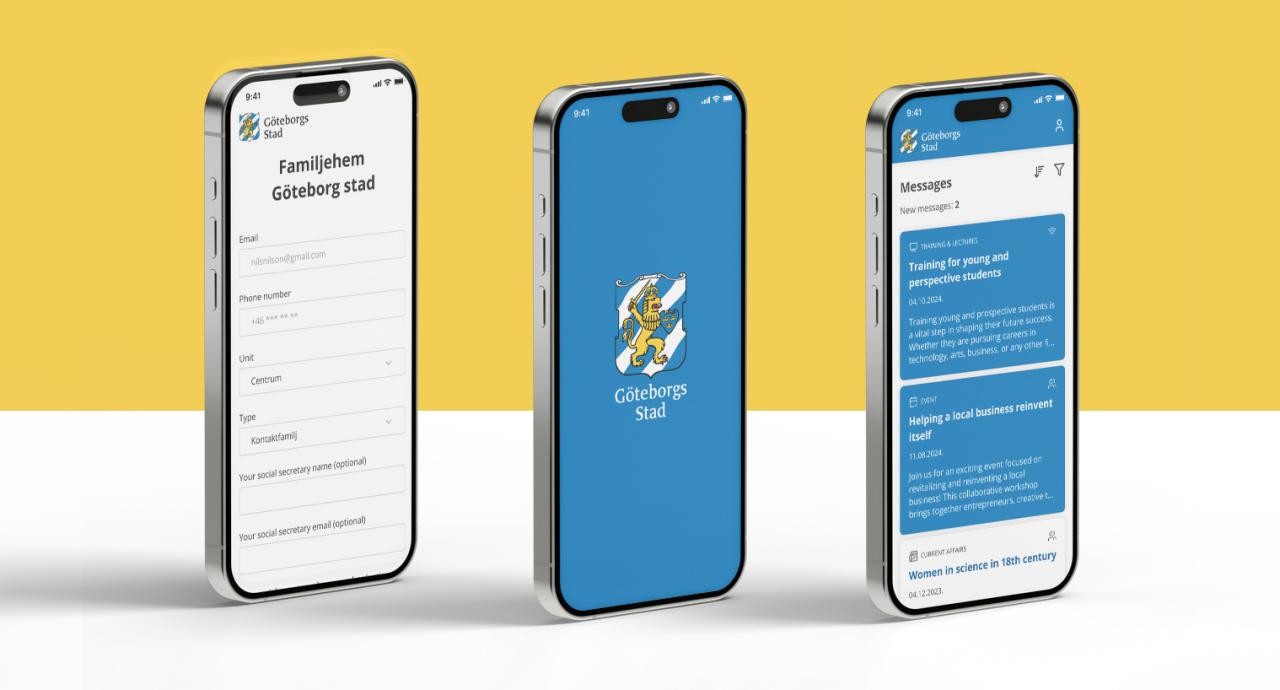
Familjehem Göteborg: Strengthening social service communication
Familjehem Göteborg, a social services organization that recruits and supports contractors for children and young people, struggled with communication challenges across multiple units and stakeholders. They needed a better way to connect with contractors and facilitate information sharing.
Our React Native solution created a centralized communication platform that included:
- Event registration and notifications
- Training and lecture scheduling
- Secure messaging with social workers
- BankID integration for secure authentication
- Custom admin panel for content management
The application resulted in measurable improvements:
- Increased efficiency in information distribution
- More engaged contractors with higher participation rates
- Better relationships between Familjehem Göteborg and contractors
- Simplified administrative processes
The React Native approach allowed us to deliver a secure, compliant application that met stringent Swedish data protection standards while providing an intuitive, accessible interface for all stakeholders.

Enterprise e-commerce (Client under NDA): IoT solutions for operational excellence
A major European B2B e-commerce leader needed to transform their facility management operations across multiple critical business functions. The challenges they faced were complex:
- Temperature monitoring across multiple facilities required manual checks
- Compliance with food safety regulations demanded paper-based documentation
- Staff time tracking relied on outdated, error-prone systems
- Disconnected systems created data silos and operational inefficiencies
Our approach? A React Native mobile solution that revolutionized their operations:
- Cross-platform mobile application serving as a unified control center
- IoT integration connecting temperature sensors through 4G gateways
- Multi-channel alert system with customizable thresholds via push, SMS, and email notifications
- Automated compliance management with task templates, assignments, and documentation
- Streamlined workforce management with integrated time tracking
- Robust reporting capabilities across all operational areas
The business impact was substantial:
- Significant reduction in compliance risks through real-time monitoring
- Operational workflow efficiency gains from integrated task management
- Improved resource allocation through accurate time tracking
- Enhanced decision-making with comprehensive data visibility
This partnership exemplifies our belief in building solutions that address real business problems, not just technical specifications. Rather than simply implementing requested features, we created an integrated ecosystem that transformed how our client manages their day-to-day operations - delivering more value than they initially imagined possible.